¿Qué es un sistema de diseño?
Un sistema de diseño es un conjunto de patrones de diseño, componentes y guías de estilo que se utilizan para crear una experiencia de usuario coherente en uno o varios productos.
¿Qué es Atomic Design?
Atomic Design es una metodología para crear sistemas de diseño. Fue creado por Brad Frost en 2013 y se basa en la idea de que los sistemas de diseño deben crearse como sistemas de diseño atómicos.
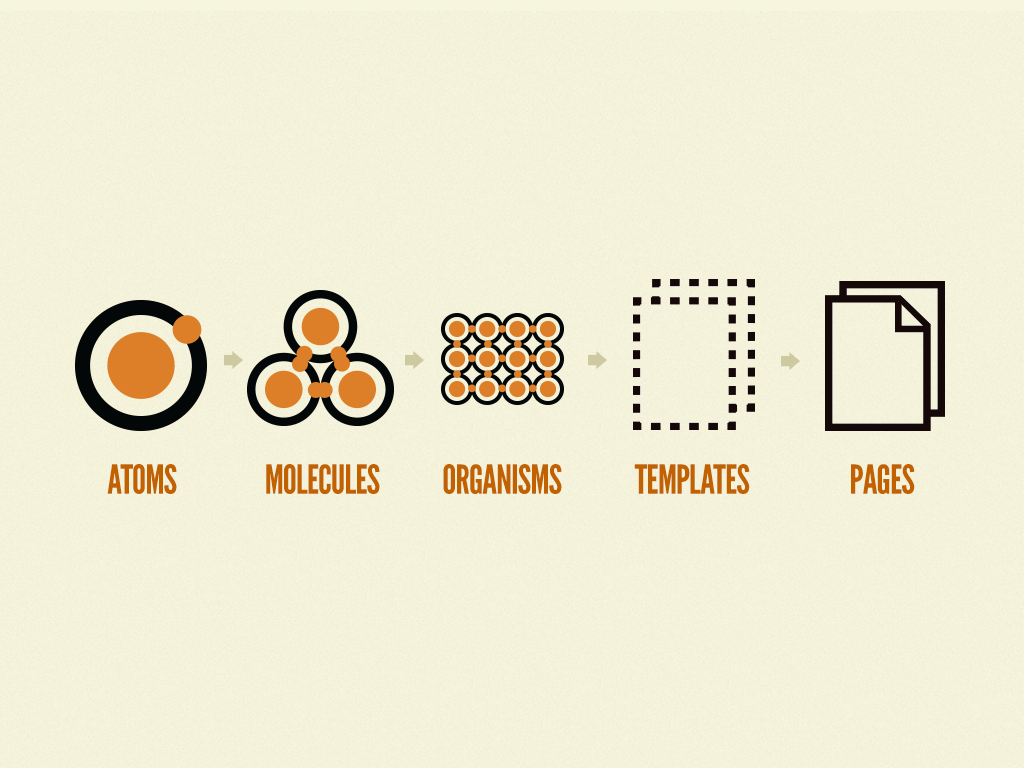
Hay cinco niveles en Atomic Design: átomos, moléculas, organismos, plantillas y páginas.

Átomos
Los átomos son los bloques de construcción más pequeños de un sistema de diseño. Los átomos incluyen elementos HTML como etiquetas, botones, entradas, etc. Los átomos no tienen ningún estilo aplicado y no tienen ningún significado semántico.
Moléculas
Las moléculas son grupos de átomos que funcionan juntos como una unidad. Las moléculas pueden ser simples o complejas, pero siempre son más grandes que los átomos. Las moléculas pueden incluir átomos del mismo tipo o de diferentes tipos.
Organismos
Los organismos son grupos de moléculas que funcionan juntas como una unidad. Los organismos pueden incluir moléculas del mismo tipo o de diferentes tipos. Los organismos son componentes de interfaz de usuario más complejos que pueden incluir componentes de interfaz de usuario más pequeños.
Plantillas
Las plantillas son grupos de organismos que funcionan juntos como una unidad. Las plantillas son componentes de interfaz de usuario más complejos que pueden incluir componentes de interfaz de usuario más pequeños.
Páginas
Las páginas son instancias específicas de plantillas. Las páginas son simplemente plantillas con contenido real.
¿Por qué Atomic Design?
Atomic Design nos da la capacidad de pasar de lo abstracto a lo concreto. Nos permite crear sistemas de diseño que son más fáciles de desarrollar y mantener con el tiempo.
Fuente: Atomic Design

